

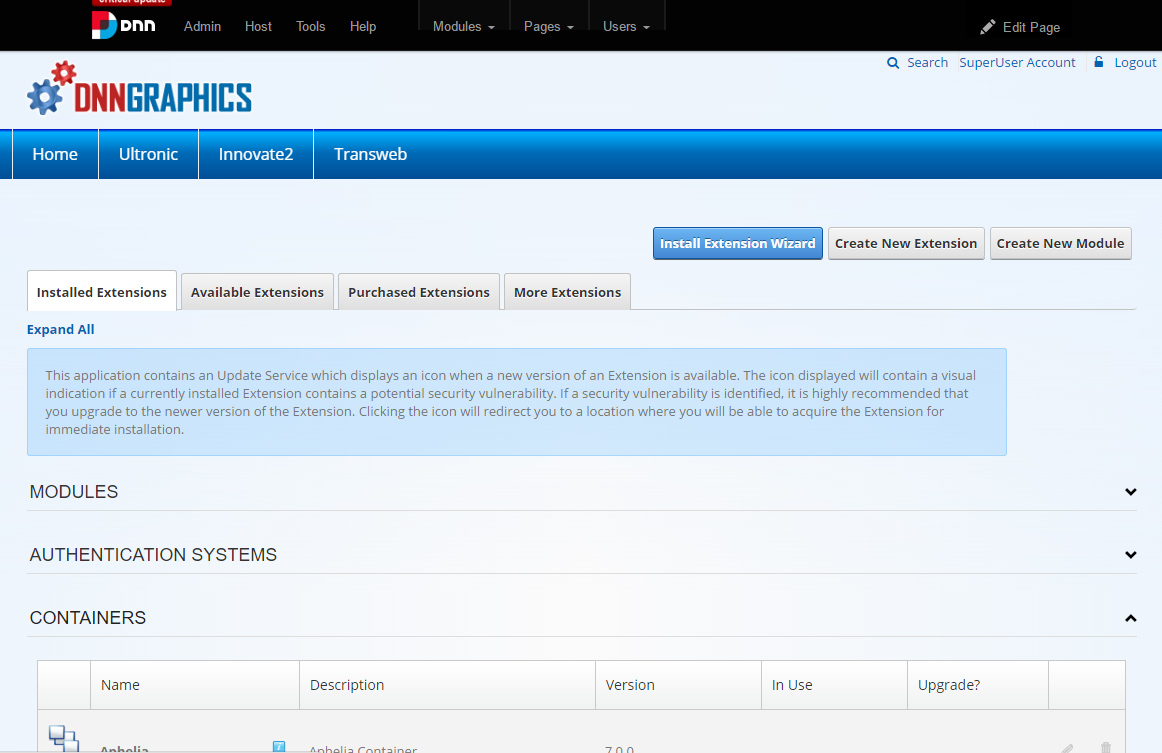
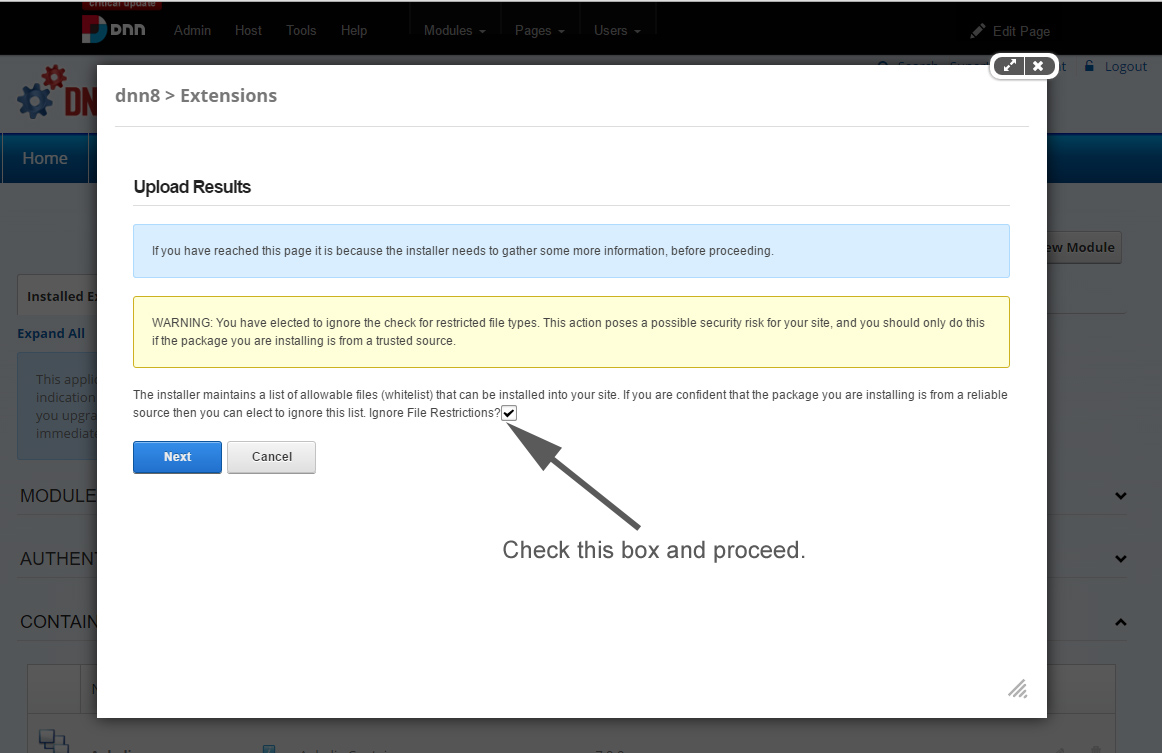
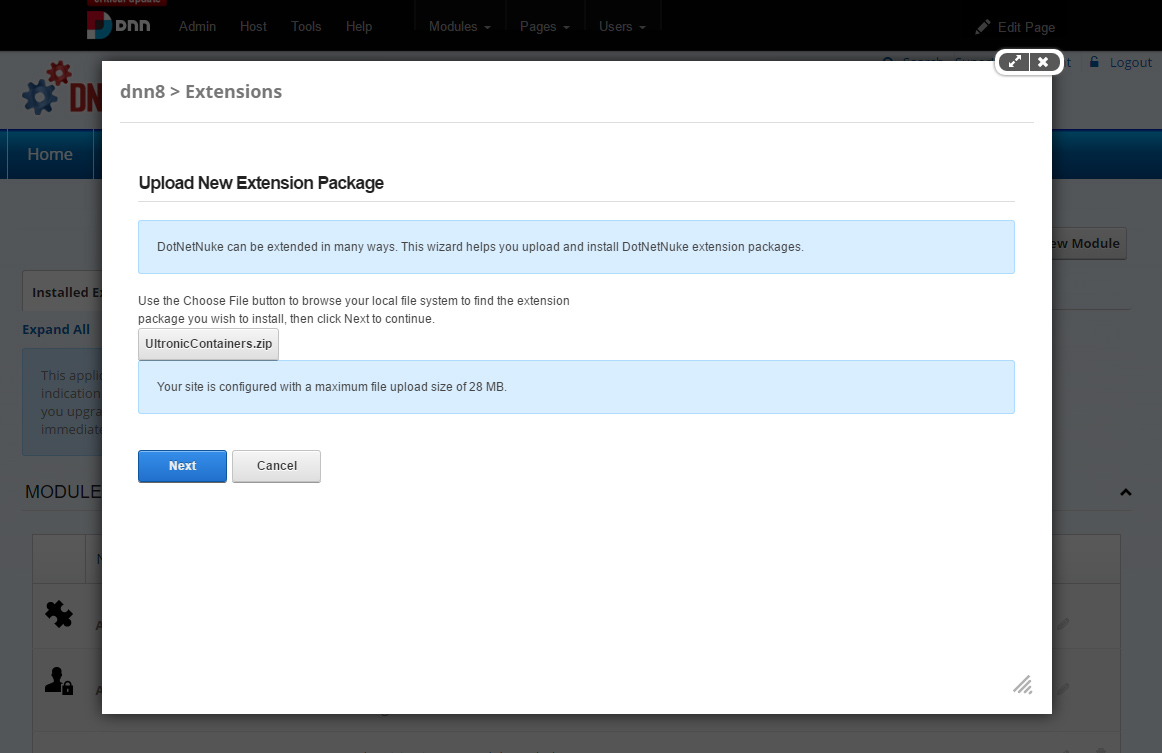
Go to Host -> Extensions -> Click on Install Extension Blue Button then select the Theme zip file for example UltronicRoyalBlue.zip.



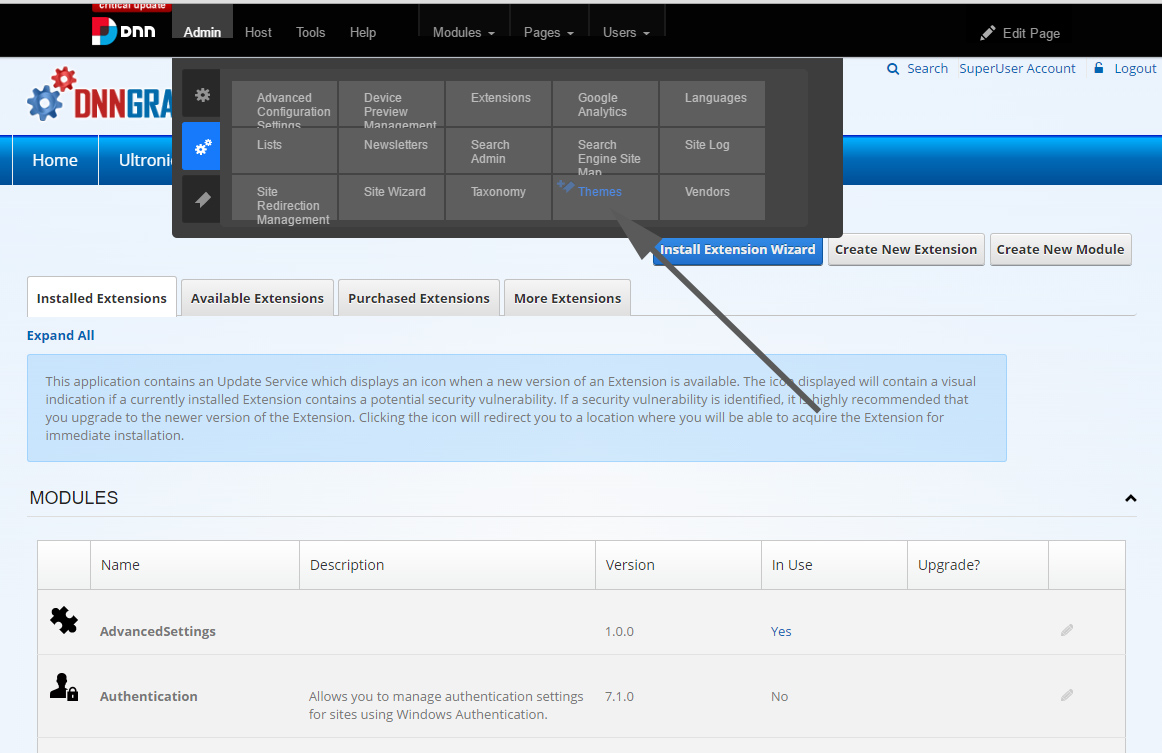
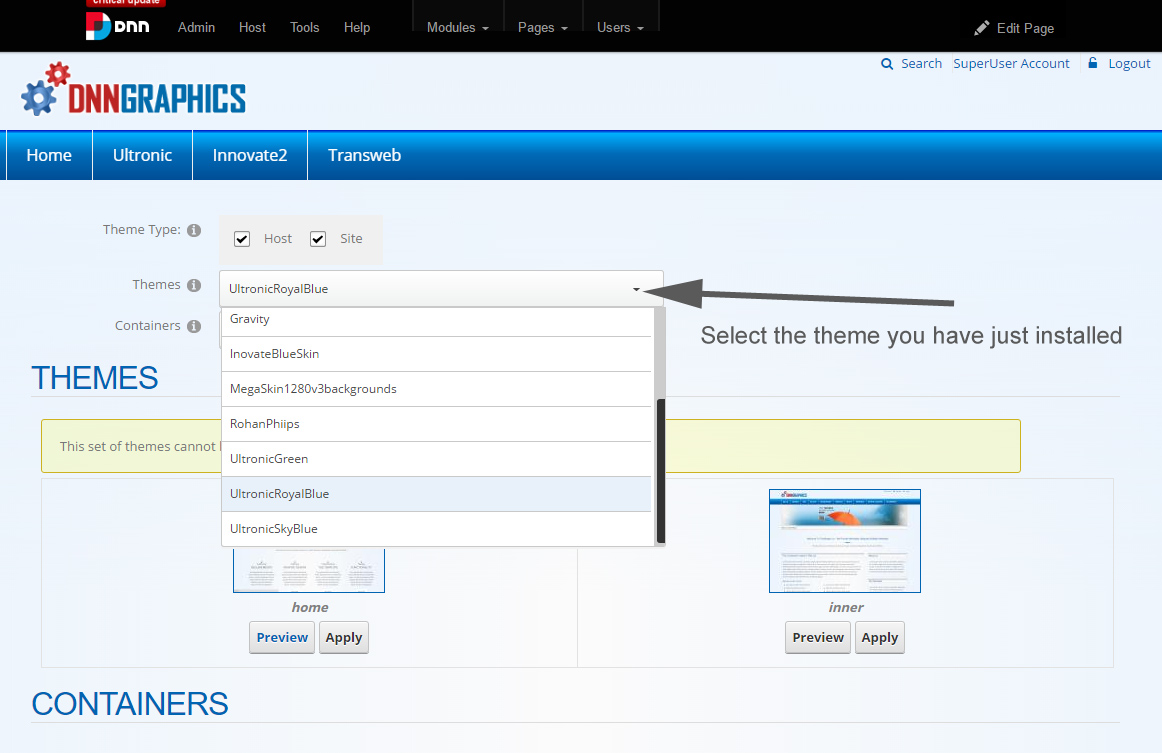
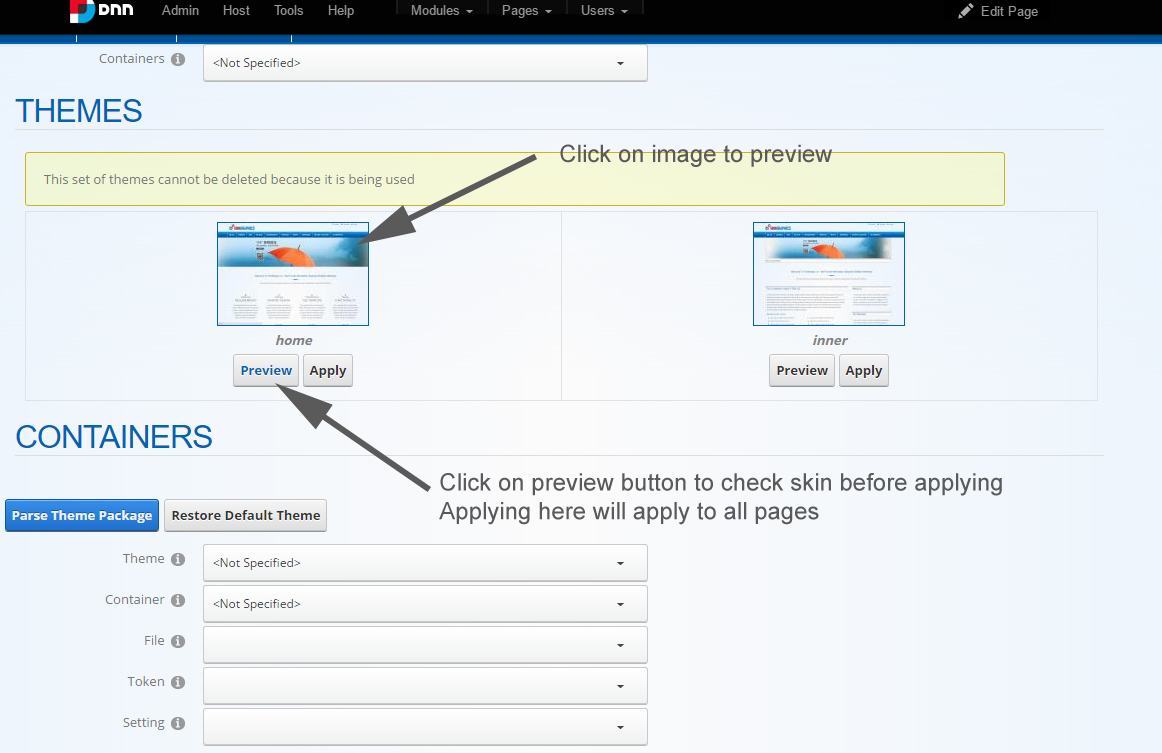
To preview Go To Admin > Themes:



CMS (Content Management System) pages are static pages such as your Homepage, About Us, and Customer Service pages that provide information about a website and are managed through the admin login. CMS pages are full pages that are available via their own URL address.
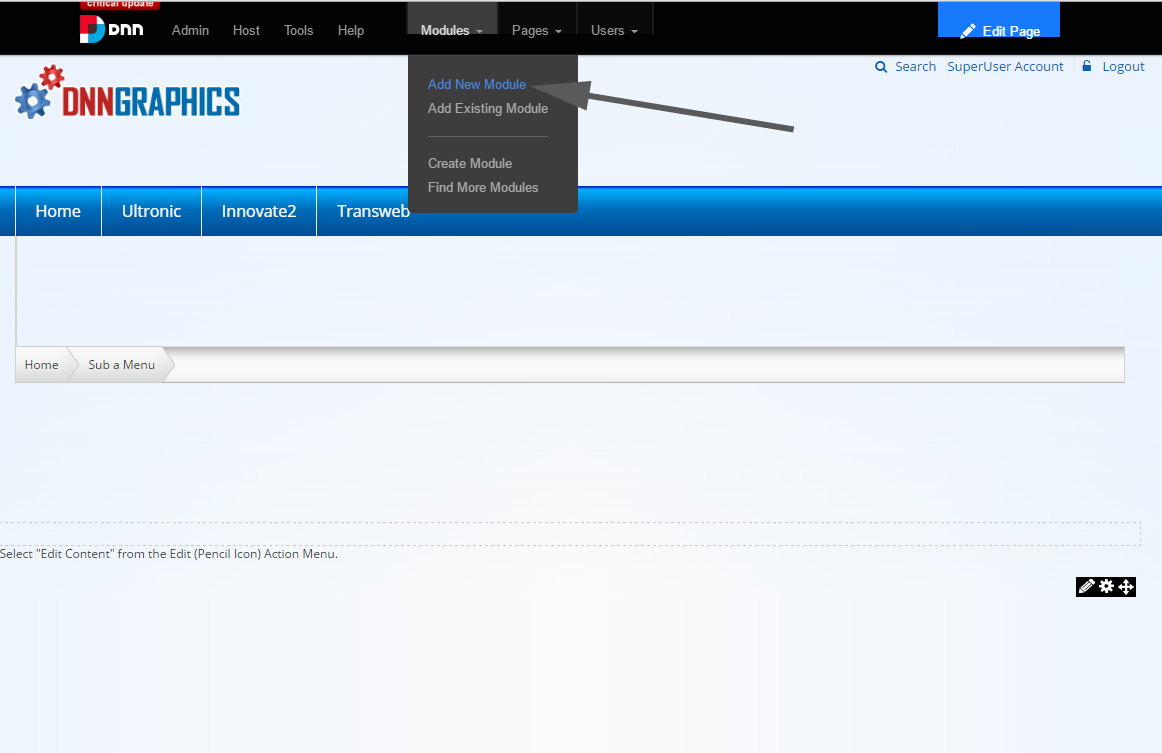
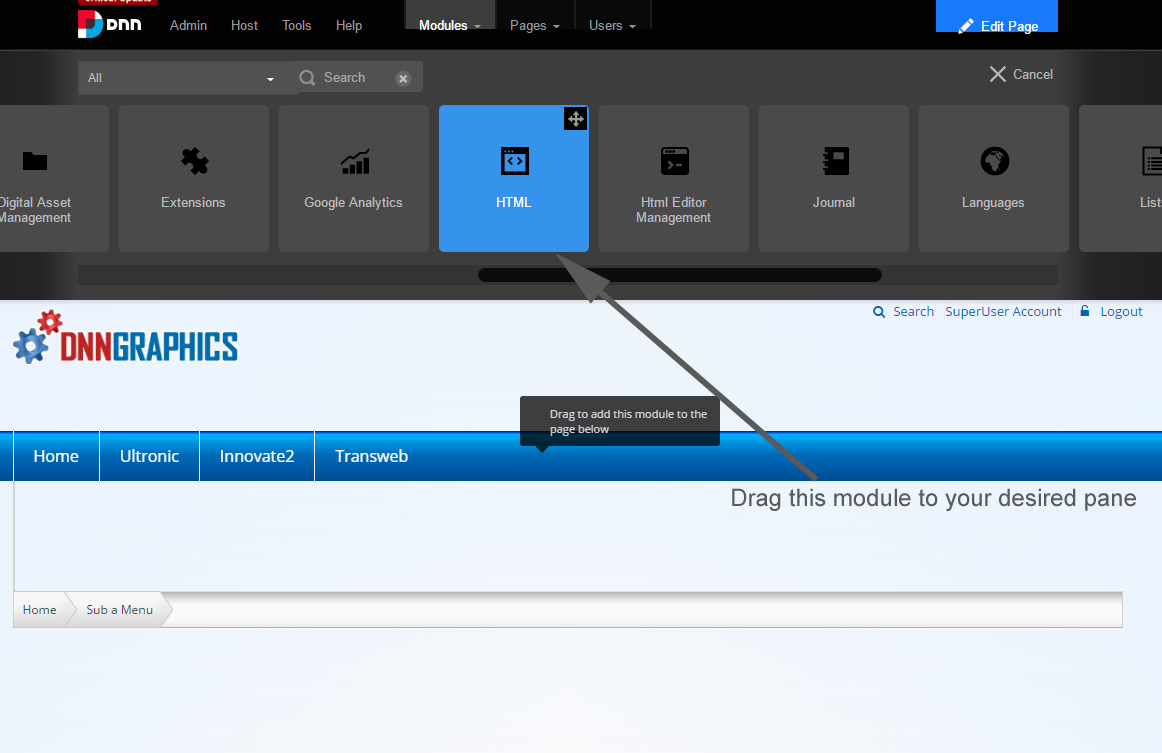
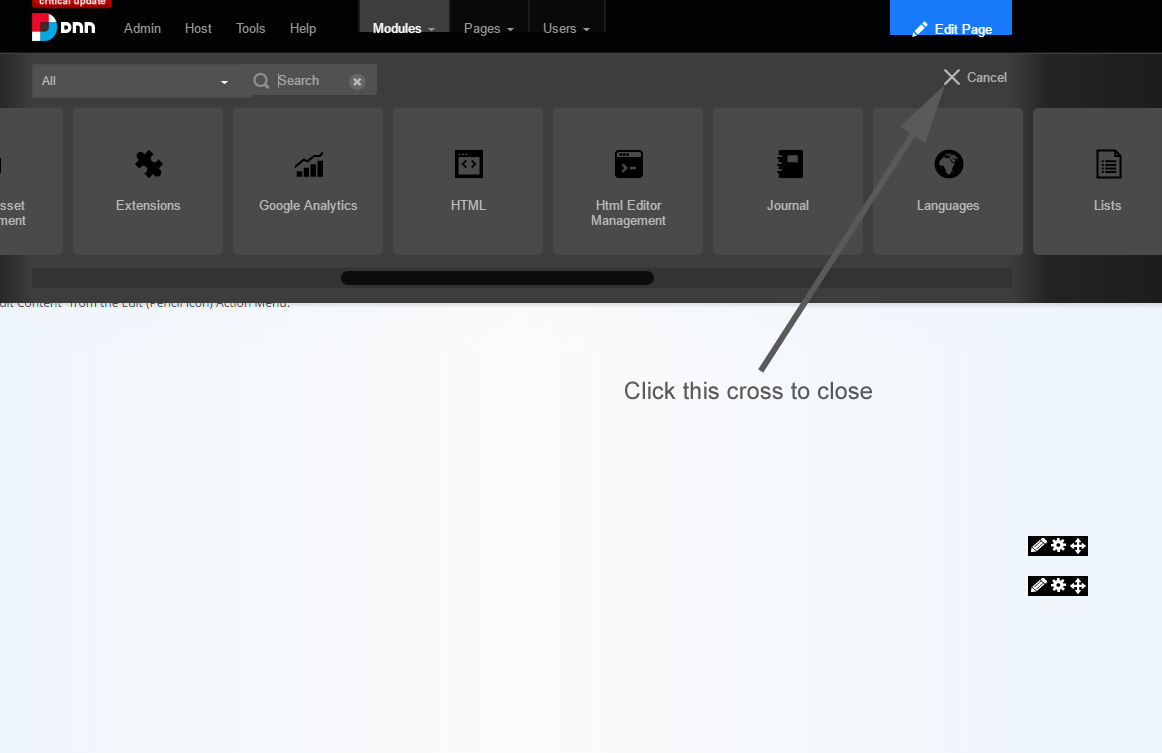
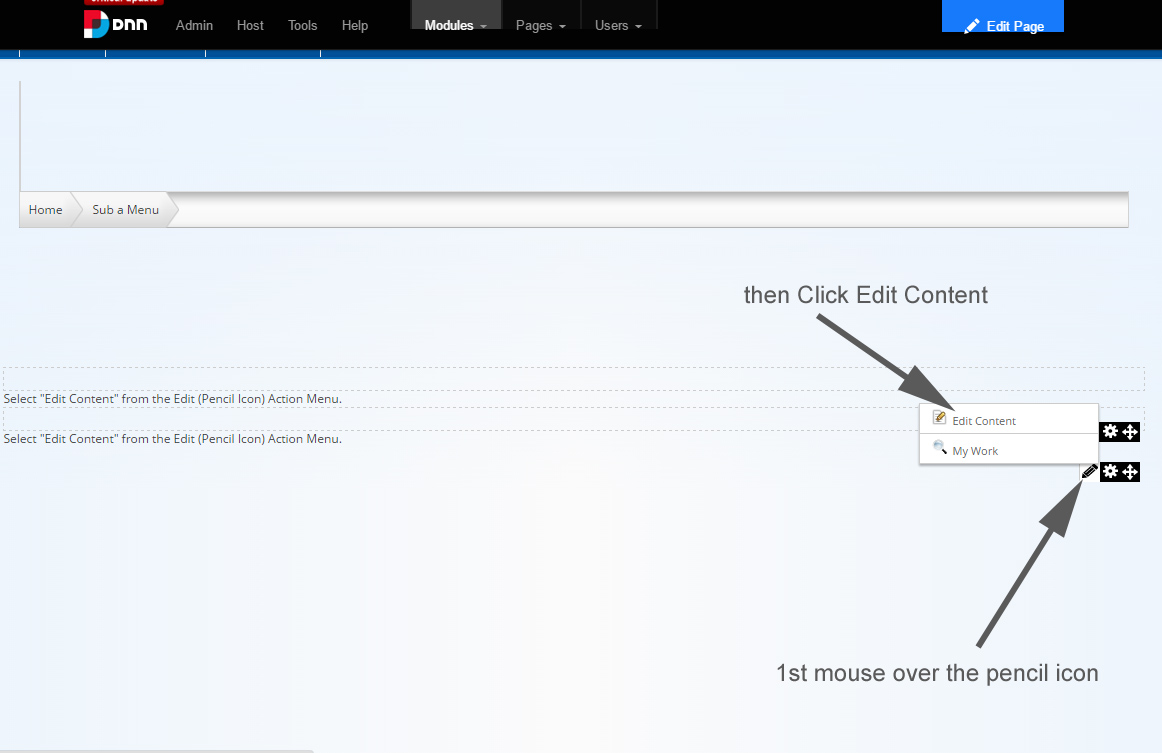
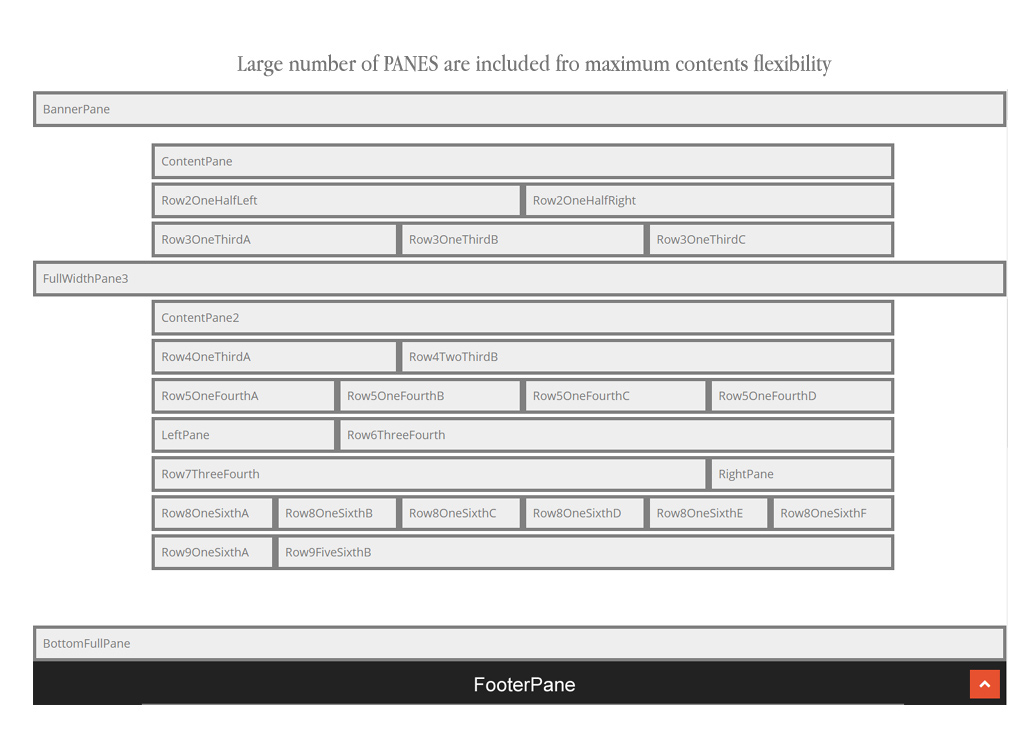
To create a new content piece follow the instructions given below: 1. In the Admin Panel, choose Add New Module > ADD the Text/HTML module to any pane for example ContentPane




Add a Text/HTML module to the BannerPane and paste following code in to it, make sure to do this in source code view:
<div class="portfolio-img-slick">
<div><a class="zoom" href="#" title="Project image 1"><img alt="" src="/portals/2/images/slider/a1.jpg" /></a></div>
<div><a class="zoom" href="#" title="Project image 2"><img alt="" src="/portals/2/images/slider/a2.jpg" /></a></div>
<div><a class="zoom" href="#" title="Project image 3"><img alt="" src="/portals/2/images/slider/a3.jpg" /></a></div>
</div>

Insert text/HTML Module in pane namedTopPane
<p style="margin-right: -20px; text-align: right;">Email us at support@dnngraphics.com</p>

<div class="welcome">
<div class="container">
<h3 class="center block-head"><span class="main-color">Welcome To TheShaper.co</span> - We provide Affordable, Bespoke Editable Websites</h3>
<p class="margin-bottom-0">We help start-ups and existing businesses to increase revenue by making their web presence effective.</p>
</div>
</div>

<!-- Services boxes style 1 start -->
<div class="container">
<div class="row">
<div class="cell-3 service-box-1 fx" data-animate="fadeInUp" data-animation-delay="200">
<div class="box-top"><em class="fa fa-leaf"></em>
<h3><span>Collecting</span><br />
Requirements</span></h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
<a class="more-btn" href="services.html">Read More</a></div>
</div>
<div class="cell-3 service-box-1 fx" data-animate="fadeInUp" data-animation-delay="400">
<div class="box-top"><em class="fa fa-recycle"></em>
<h3><span>Inspiring</span><br />
Graphic Design</span></h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
<a class="more-btn" href="services.html">Read More</a></div>
</div>
<div class="cell-3 service-box-1 fx" data-animate="fadeInUp" data-animation-delay="600">
<div class="box-top"><em class="fa fa-puzzle-piece"></em>
<h3><span>Implementing</span><br />
The Template</span></h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
<a class="more-btn" href="services.html">Read More</a></div>
</div>
<div class="cell-3 service-box-1 fx" data-animate="fadeInUp" data-animation-delay="800">
<div class="box-top"><em class="fa fa-legal"></em>
<h3><span>Testing</span><br />
Functionality</span></h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
<a class="more-btn" href="services.html">Read More</a></div>
</div>
</div>
</div>
<!-- Services boxes style 1 start -->

<div class="sectionWrapper">
<div class="container">
<div class="portfolio-filterable" id="portfolioGallery-filter">
<div class="row">
<h3 class="center block-head">Take a look at some of our Custom DNN Website productions</h3>
<div class="portfolio-items">
<div class="cell-3" data-filter="app">
<div class="portfolio-item">
<div class="img-holder">
<div class="img-over"> </div>
<img alt="" src="http://www.dnngraphics.com/Portals/0/WebPortfolio/ARAR2013.jpg" /></div>
<div class="name-holder"><a class="project-name" href="http://gulfwarranties.com/" target="_blank">Gulf Warranties</a> <span class="project-options">UAE Insurance</span></div>
</div>
</div>
<div class="cell-3" data-filter="card">
<div class="portfolio-item">
<div class="img-holder">
<div class="img-over"> </div>
<img alt="" src="http://www.dnngraphics.com/Portals/0/WebPortfolio/graftoncollegewebsite.jpg" /></div>
<div class="name-holder"><a class="project-name" href="http://www.graftoncollege.com" target="_blank">Grafton College</a> <span class="project-options">Education</span></div>
</div>
</div>
<div class="cell-3" data-filter="icon">
<div class="portfolio-item">
<div class="img-holder">
<div class="img-over"> </div>
<img alt="" src="http://www.dnngraphics.com/Portals/0/WebPortfolio/johnmolloy.jpg" /></div>
<div class="name-holder"><a class="project-name" href="http://johnmolloy.org.uk/" target="_blank">JohnMolloy</a> <span class="project-options">Builders</span></div>
</div>
</div>
<div class="cell-3" data-filter="app">
<div class="portfolio-item">
<div class="img-holder">
<div class="img-over"> </div>
<img alt="" src="http://www.dnngraphics.com/Portals/0/WebPortfolio/cudyll.jpg" /></div>
<div class="name-holder"><a class="project-name" href="http://www.cudyll.com" target="_blank">Cudyll</a> <span class="project-options">Financial</span></div>
</div>
</div>
<div class="cell-3" data-filter="card">
<div class="portfolio-item">
<div class="img-holder">
<div class="img-over"> </div>
<img alt="" src="http://www.dnngraphics.com/Portals/0/WebPortfolio/wtrademarks.jpg" /></div>
<div class="name-holder"><a class="project-name" href="http://www.wtrademarks.com/" target="_blank">W Trademarks</a> <span class="project-options">Financial</span></div>
</div>
</div>
<div class="cell-3" data-filter="icon">
<div class="portfolio-item">
<div class="img-holder">
<div class="img-over"> </div>
<img alt="" src="http://www.dnngraphics.com/Portals/0/WebPortfolio/dicqatar.jpg" /></div>
<div class="name-holder"><a class="project-name" href="http://www.dicqatar.com/" target="_blank">Doha Insurance Corporation</a> <span class="project-options">Financial</span></div>
</div>
</div>
<div class="cell-3" data-filter="app">
<div class="portfolio-item">
<div class="img-holder">
<div class="img-over"> </div>
<img alt="" src="http://www.dnngraphics.com/Portals/0/WebPortfolio/greatinnovationtech.jpg" /></div>
<div class="name-holder"><a class="project-name" href="http://www.greatinnovationtech.com/" target="_blank">Great Innovation Techinicals</a> <span class="project-options">Builders</span></div>
</div>
</div>
<div class="cell-3" data-filter="app">
<div class="portfolio-item">
<div class="img-holder">
<div class="img-over"> </div>
<img alt="" src="http://www.dnngraphics.com/Portals/0/WebPortfolio/pacificproperty.jpg" /></div>
<div class="name-holder"><a class="project-name" href="http://pacificpropertybrokers.com/" target="_blank">Pacific Property Brokers</a> <span class="project-options">Property</span></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Content End -->

<div class="sectionWrapper">
<div class="cell-2 fx animated flipInY" data-animate="flipInY">
<div class="pricing-table-2">
<div class="dots-pattern dark-bg head-all">
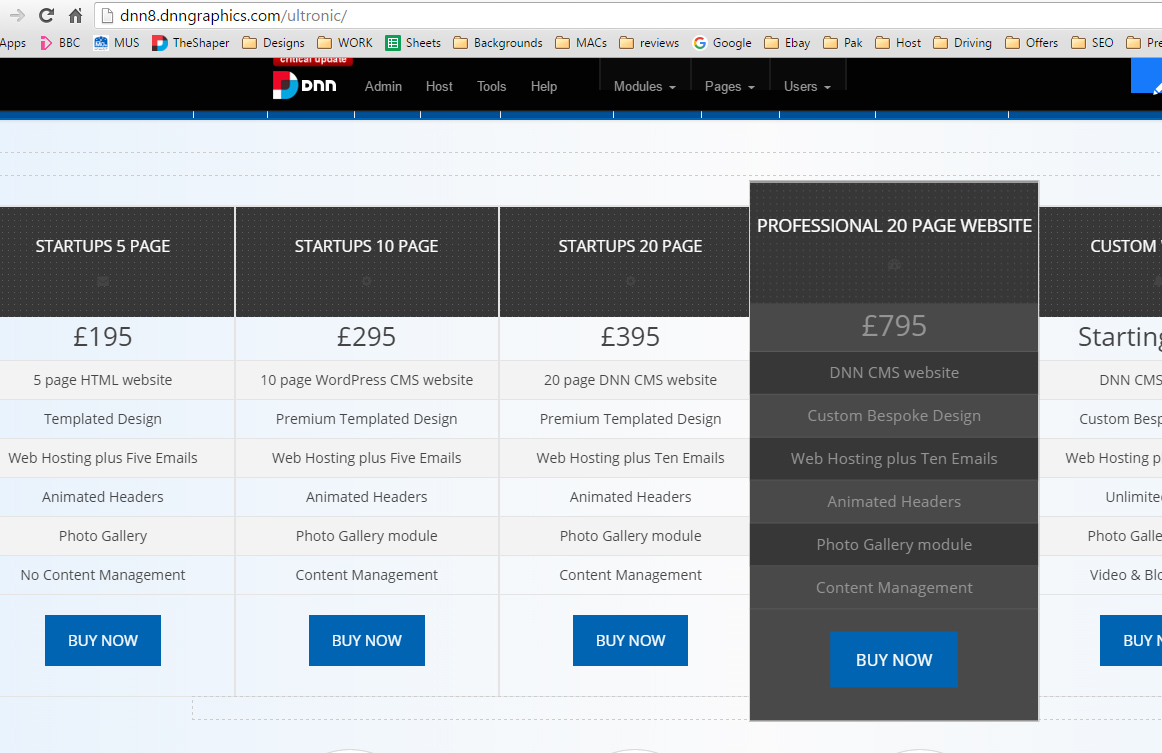
<div class="head witTxt">Startups 5 Page</div>
<em class="fa fa-envelope alter-color"></em></div>
<ul>
<li class="price"><span class="alter-color">£195</span></li>
<!-- .head end -->
<li class="even">5 page HTML website</li>
<li>Templated Design</li>
<li class="even">Web Hosting plus Five Emails</li>
<li>Animated Headers</li>
<li class="even">Photo Gallery</li>
<li>No Content Management</li>
<li class="pricing-footer"><span><a class="btn btn-large main-bg center" href="/Website-Packages/ProdID/1/Startups_5_Page_Website_95_">Buy Now</a></span> </span></li>
</ul>
</div>
</div>
<div class="cell-2 fx animated flipInY" data-animate="flipInY" data-animation-delay="200" style="animation-delay: 200ms;">
<div class="pricing-table-2">
<div class="dots-pattern dark-bg head-all">
<div class="head witTxt">Startups 10 Page</div>
<em class="fa fa-gear alter-color"></em></div>
<ul>
<li class="price"><span class="alter-color">£295</span></li>
<!-- .head end -->
<li class="even">10 page WordPress CMS website</li>
<li>Premium Templated Design</li>
<li class="even">Web Hosting plus Five Emails</li>
<li>Animated Headers</li>
<li class="even">Photo Gallery module</li>
<li>Content Management</li>
<li class="pricing-footer"><span><a class="btn btn-large main-bg center" href="/Website-Packages/ProdID/2/Startups_10_Page_Website_195">Buy Now </a></span> </span></li>
</ul>
</div>
</div>
<div class="cell-2 fx animated flipInY" data-animate="flipInY" data-animation-delay="200" style="animation-delay: 200ms;">
<div class="pricing-table-2">
<div class="dots-pattern dark-bg head-all">
<div class="head witTxt">Startups 20 Page</div>
<em class="fa fa-gear alter-color"></em></div>
<ul>
<li class="price"><span class="alter-color">£395</span></li>
<!-- .head end -->
<li class="even">20 page DNN CMS website</li>
<li>Premium Templated Design</li>
<li class="even">Web Hosting plus Ten Emails</li>
<li>Animated Headers</li>
<li class="even">Photo Gallery module</li>
<li>Content Management</li>
<li class="pricing-footer"><span><a class="btn btn-large main-bg center" href="/Website-Packages/ProdID/3/Startups_20_Page_Website_295">Buy Now </a></span> </span></li>
</ul>
</div>
</div>
<div class="cell-2 fx highInd animated flipInY" data-animate="flipInY" data-animation-delay="400" style="animation-delay: 400ms;">
<div class="pricing-table-2 selected">
<div class="dots-pattern dark-bg head-all">
<div class="head witTxt main-color">Professional 20 Page Website</div>
<em class="fa fa-dashboard main-color"></em></div>
<ul>
<li class="price"><span class="alter-color">£795</span></li>
<!-- .head end -->
<li class="even">DNN CMS website</li>
<li>Custom Bespoke Design</li>
<li class="even">Web Hosting plus Ten Emails</li>
<li>Animated Headers</li>
<li class="even">Photo Gallery module</li>
<li>Content Management</li>
<li class="pricing-footer"><span><a class="btn btn-large main-bg center" href="/Website-Packages/ProdID/6/Professional_20_Page_Website_595">Buy Now </a></span> </span></li>
</ul>
</div>
</div>
<div class="cell-2 fx animated flipInY" data-animate="flipInY" data-animation-delay="600" style="animation-delay: 600ms;">
<div class="pricing-table-2">
<div class="dots-pattern dark-bg head-all">
<div class="head witTxt">Custom Website</div>
<em class="fa fa-bell alter-color"></em></div>
<ul>
<li class="price"><span class="alter-color">Starting £995</span></li>
<!-- .head end -->
<li class="even">DNN CMS website</li>
<li>Custom Bespoke Design</li>
<li class="even">Web Hosting plus ten Emails</li>
<li>Unlimited pages</li>
<li class="even">Photo Gallery Module</li>
<li>Video & Blog Module</li>
<li class="pricing-footer"><span><a class="btn btn-large main-bg center" href="/Website-Packages/ProdID/7/Custom_Website_995">Buy Now</a></span> </span></li>
</ul>
</div>
</div>
<div class="cell-2 fx animated flipInY" data-animate="flipInY" data-animation-delay="600" style="animation-delay: 600ms;">
<div class="pricing-table-2">
<div class="dots-pattern dark-bg head-all">
<div class="head witTxt">E-Commerce Website</div>
<em class="fa fa-bell alter-color"></em></div>
<ul>
<li class="price"><span class="alter-color">£1195</span></li>
<!-- .head end -->
<li class="even">Magento Commerce</li>
<li>Full Cart Features</li>
<li class="even">Admin Dashboard</li>
<li>Payments Integration</li>
<li class="even">Shipping Integration</li>
<li>Ebay Integration</li>
<li class="pricing-footer"><span><a class="btn btn-large main-bg center" href="/Website-Packages/ProdID/8/ECommerce_Website_1195">Buy Now </a></span> </span></li>
</ul>
</div>
</div>
</div>

<div class="sectionWrapper">
<div class="container">
<div class="cell-3 service-box-3 fx" data-animate="fadeInDown">
<div class="box-head"><em class="icon main-bg fa fa-windows"></em>
<h4 class="main-color"><a href="/Website-Design"><span data-hover="Website Design">Website Design</span></span></a></h4>
</div>
</div>
<div class="cell-3 service-box-3 fx" data-animate="fadeInDown" data-animation-delay="200">
<div class="box-head"><em class="icon main-bg fa fa-html5"></em>
<h4 class="main-color"><a href="/Website-Design/Custom-Website"><span data-hover="Bespoke Websites">Bespoke Websites</span></span></a></h4>
</div>
</div>
<div class="cell-3 service-box-3 fx" data-animate="fadeInDown" data-animation-delay="400">
<div class="box-head"><em class="icon main-bg fa fa-shopping-cart"></em>
<h4 class="main-color"><a href="/Website-Design/eCommerce-Website"><span data-hover="eCommerce Stores">eCommerce Stores</span></span></a></h4>
</div>
</div>
<div class="cell-3 service-box-3 fx" data-animate="fadeInDown" data-animation-delay="600">
<div class="box-head"><em class="icon main-bg fa fa-lightbulb-o"></em>
<h4 class="main-color"><a href="/Services/Logo-Design"><span data-hover="Brand Identity">Brand Identity</span></span></a></h4>
</div>
</div>
<div class="cell-3 service-box-3 fx" data-animate="fadeInDown">
<div class="box-head"><em class="icon main-bg fa fa-google"></em>
<h4 class="main-color"><a href="/Services/Google-Pay-Per-Click"><span data-hover="Google Pay Per Click">Google Pay Per Click</span></span></a></h4>
</div>
</div>
<div class="cell-3 service-box-3 fx" data-animate="fadeInDown" data-animation-delay="200">
<div class="box-head"><em class="icon main-bg fa fa-search-plus"></em>
<h4 class="main-color"><a href="/Services/SEO"><span data-hover="Search Engine Optimization">Search Engine Optimization</span></span></a></h4>
</div>
</div>
<div class="cell-3 service-box-3 fx" data-animate="fadeInDown" data-animation-delay="400">
<div class="box-head"><em class="icon main-bg fa fa-cloud"></em>
<h4 class="main-color"><a href="/Services/Facebook-Marketing"><span data-hover="Facebook Marketing">Facebook Marketing </span></span></a></h4>
</div>
</div>
<div class="cell-3 service-box-3 fx" data-animate="fadeInDown" data-animation-delay="600">
<div class="box-head"><em class="icon main-bg fa fa-envelope"></em>
<h4 class="main-color"><a href="/Services/Email-Marketing-Campaigns"><span data-hover="Email Marketing">Email Marketing</span></span></a></h4>
</div>
</div>
</div>
</div>

<div class="container">
<div class="row"><!-- main menu footer cell start -->
<div class="cell-3">
<div class="foot-logo"><img alt="" src="http://dnngraphics.com/Portals/0/dnngraphicswhitelogo.png" /></div>
<p><a href="#">We help start-ups and existing businesses to increase revenue by making their web presence effective in affordable prices.</a></p>
<ul class="social-list hover_links_effect">
<li><a href="#"><span class="fa fa-dribbble"></span></a></li>
<li><a href="#"><span class="fa fa-facebook"></span></a></li>
<li><a href="#"><span class="fa fa-linkedin"></span></a></li>
<li><a href="#"><span class="fa fa-skype"></span></a></li>
<li><a href="#"><span class="fa fa-twitter"></span></a></li>
<li><a href="#"><span class="fa fa-youtube"></span></a></li>
</ul>
</div>
<!-- main menu footer cell start --><!-- Our Friends footer cell start -->
<div class="cell-3">
<h3 class="block-head">Core Services</h3>
<ul class="footer-menu">
<li><a href="/Website-Design">Website Design</a></li>
<li><a href="/Website-Design/Start-up-Website">Start-ups Websites</a></li>
<li><a href="/Website-Design/Premium-Website">Responsive CMS Websites</a></li>
<li><a href="/Website-Design/eCommerce-Website">eCommerce Websites</a></li>
<li><a href="/Website-Design/Custom-Website">Custom Websites</a></li>
</ul>
</div>
<!-- Our Friends footer cell start --><!-- Useful Links footer cell start -->
<div class="cell-3">
<h3 class="block-head">Value added services</h3>
<ul class="footer-menu">
<li><a href="/Services/Google-Pay-Per-Click">Google Pay Per click</a></li>
<li><a href="/Services/Logo-Design">Brand Identity</a></li>
<li><a href="/Services/SEO">Search Engine optimization</a></li>
<li><a href="/Services/Facebook-Marketing">Facebook Marketing</a></li>
<li><a href="/Services/Email-Marketing-Campaigns">Email Marketing</a></li>
</ul>
</div>
<!-- Useful Links footer cell start --><!-- contact us footer cell start -->
<div class="cell-3">
<h3 class="block-head">Contact us now</h3>
<ul>
<li class="footer-contact"><span><em class="fa fa-home"></em> <a href="/Contact"> 7 The Square Abingdon Oxfordshire</a></span></span></li>
<li class="footer-contact"><span><em class="fa fa-globe"></em> <a href="mailto:info@theshaper.co"> info@theshaper.co</a></span></span></li>
<li class="footer-contact"><span><em class="fa fa-phone"></em> <a href="/Contact"> 01235528201</a></span></span></li>
<li class="footer-contact"><span><em class="fa fa-map-marker"></em> <a href="/contact"> Send an Enquiry</a></span></span></li>
</ul>
</div>
<!-- contact us footer cell end --></div>
</div>


Insert the Text/HTML Module in panes named
<p class="fx animated fadeInRight" data-animate="fadeInRight">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget lacus sit amet neque posuere aliquet. In interdum nisl sapien, vel dignissim nulla porta at. Sed accumsan nunc vitae mollis Vivamus sit amet odio pellentesque odio faucibus tristique. Morbi facilisis, ligula a faucibus pellentesque, orci justo consequat massa, sit amet dapibus dolor diam viverra mi. Aenean porttitor.Vivamus sit amet odio pellentesque odio faucibus tristique. Morbi facilisis,lectus at dapibus egestas. Aenean porttitor.Vivamus sit amet odio pellentesque odio faucibus tristique. Morbi facilisis,lectus at dapibus egestas. Aenean porttitor.Vivamus sit amet odio pellentesque odio faucibus tristique. Morbi facilisis,lectus at dapibus egestas.</p>
<h3 class="bold">Default List style</h3>
<div class="cell-6 fx animated fadeInLeft" data-animate="fadeInLeft">
<div class="row">
<ul class="list list-crosshairs">
<li>justo aliquam pellentesque Maecenas.</li>
<li>Maecenas vestibulum velit est</li>
<li>facilisis, ligula a faucibus pellentesque</li>
<li>Phasellus tristique libero vel justo</li>
</ul>
</div>
</div>
<div class="cell-6 fx animated fadeInLeft" data-animate="fadeInLeft">
<div class="row">
<ul class="list list-ok">
<li>justo aliquam pellentesque Maecenas.</li>
<li>Maecenas vestibulum velit est</li>
<li>facilisis, ligula a faucibus pellentesque</li>
<li>Phasellus tristique libero vel justo</li>
</ul>
</div>
</div>
<p class="fx animated fadeInRight" data-animate="fadeInRight">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget lacus sit amet neque posuere aliquet. In interdum nisl sapien, vel dignissim nulla porta at. Sed accumsan nunc vitae mollis Vivamus sit amet odio pellentesque odio faucibus tristique. Morbi facilisis, ligula a faucibus pellentesque, orci justo consequat massa, sit amet dapibus dolor diam viverra mi. Aenean porttitor.Vivamus sit amet odio pellentesque odio faucibus tristique. Morbi facilisis,lectus at dapibus egestas. Aenean porttitor.Vivamus sit amet odio pellentesque odio faucibus tristique. Morbi facilisis,lectus at dapibus egestas. Aenean porttitor.Vivamus sit amet odio pellentesque odio faucibus tristique. Morbi facilisis,lectus at dapibus egestas</p>
<p class="fx animated fadeInRight" data-animate="fadeInRight">In interdum nisl sapien, vel dignissim nulla porta at. Sed accumsan nunc vitae mollis Vivamus sit amet odio pellentesque odio faucibus tristique. Aenean porttitor.Vivamus sit amet odio pellentesque odio faucibus tristique. Morbi facilisis,lectus at dapibus egestas.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget lacus sit amet neque posuere aliquet. In interdum nisl sapien, vel dignissim nulla porta at. Sed accumsan nunc vitae mollis Vivamus sit amet odio pellentesque odio faucibus tristique. Morbi facilisis, ligula a faucibus pellentesque, orci justo consequat massa, sit amet dapibus dolor diam viverra mi. Morbi facilisis, ligula a faucibus pellentesque.</p>

The inner slider is made using same code as on homepage , the only difference is that the Text/HTML module is in Pane named TopPaneInner
Check Create Slider


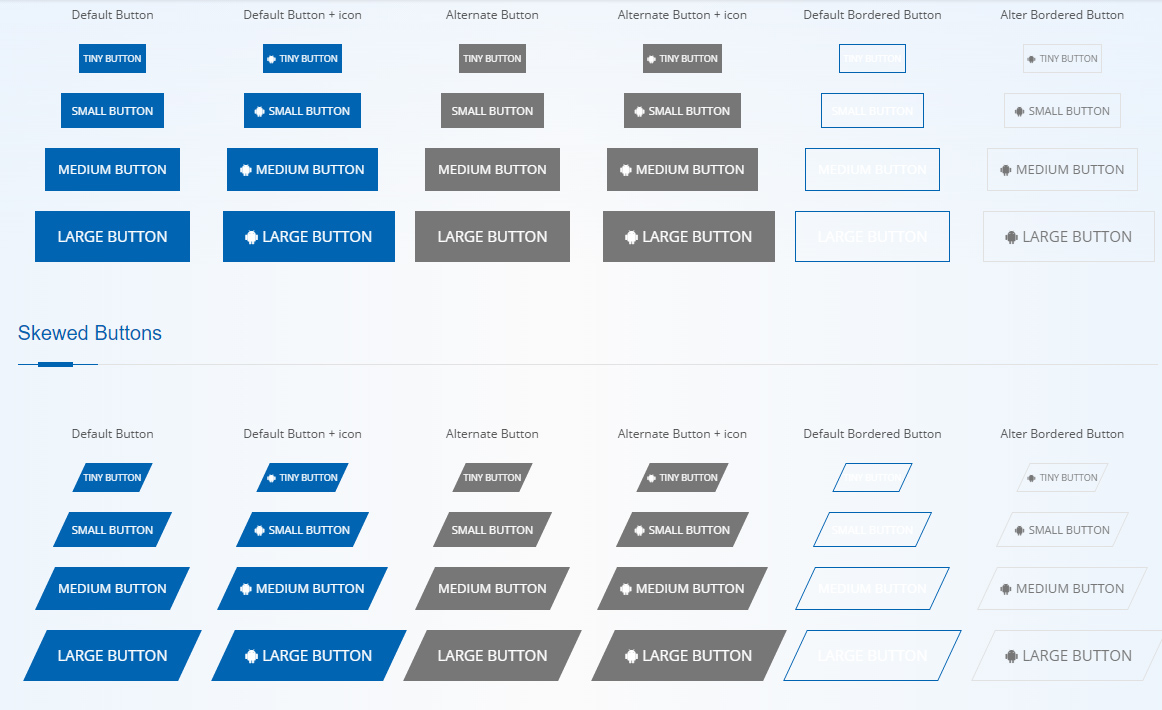
<div class="container">
<div class="btn-group">
<div class="cell-2 fx animated fadeInDown" data-animate="fadeInDown">
<div class="padd-top-20">Default Button</div>
<div class="padd-top-20"><a class="btn btn-tiny main-bg">Tiny Button</a></div>
<div class="padd-top-20"><a class="btn btn-small main-bg">Small Button</a></div>
<div class="padd-top-20"><a class="btn btn-medium main-bg">Medium Button</a></div>
<div class="padd-top-20"><a class="btn btn-large main-bg">Large Button</a></div>
</div>
<div class="cell-2 fx animated fadeInDown" data-animate="fadeInDown">
<div class="padd-top-20">Default Button + icon</div>
<div class="padd-top-20"><a class="btn btn-tiny main-bg"><i class="fa fa-android"></i>Tiny Button</a></div>
<div class="padd-top-20"><a class="btn btn-small main-bg"><i class="fa fa-android"></i>Small Button</a></div>
<div class="padd-top-20"><a class="btn btn-medium main-bg"><i class="fa fa-android"></i>Medium Button</a></div>
<div class="padd-top-20"><a class="btn btn-large main-bg"><i class="fa fa-android"></i>Large Button</a></div>
</div>
<div class="cell-2 fx animated fadeInDown" data-animate="fadeInDown">
<div class="padd-top-20">Alternate Button</div>
<div class="padd-top-20"><a class="btn btn-tiny">Tiny Button</a></div>
<div class="padd-top-20"><a class="btn btn-small">Small Button</a></div>
<div class="padd-top-20"><a class="btn btn-medium">Medium Button</a></div>
<div class="padd-top-20"><a class="btn btn-large">Large Button</a></div>
</div>
<div class="cell-2 fx animated fadeInDown" data-animate="fadeInDown">
<div class="padd-top-20">Alternate Button + icon</div>
<div class="padd-top-20"><a class="btn btn-tiny"><i class="fa fa-android"></i>Tiny Button</a></div>
<div class="padd-top-20"><a class="btn btn-small"><i class="fa fa-android"></i>Small Button</a></div>
<div class="padd-top-20"><a class="btn btn-medium"><i class="fa fa-android"></i>Medium Button</a></div>
<div class="padd-top-20"><a class="btn btn-large"><i class="fa fa-android"></i>Large Button</a></div>
</div>
<div class="cell-2 fx animated fadeInDown" data-animate="fadeInDown">
<div class="padd-top-20">Default Bordered Button</div>
<div class="padd-top-20"><a class="btn btn-tiny empty main-border">Tiny Button</a></div>
<div class="padd-top-20"><a class="btn btn-small empty main-border">Small Button</a></div>
<div class="padd-top-20"><a class="btn btn-medium empty main-border">Medium Button</a></div>
<div class="padd-top-20"><a class="btn btn-large empty main-border">Large Button</a></div>
</div>
<div class="cell-2 fx animated fadeInDown" data-animate="fadeInDown">
<div class="padd-top-20">Alter Bordered Button</div>
<div class="padd-top-20"><a class="btn btn-tiny empty alter-border"><i class="fa fa-android"></i>Tiny Button</a></div>
<div class="padd-top-20"><a class="btn btn-small empty alter-border"><i class="fa fa-android"></i>Small Button</a></div>
<div class="padd-top-20"><a class="btn btn-medium empty alter-border"><i class="fa fa-android"></i>Medium Button</a></div>
<div class="padd-top-20"><a class="btn btn-large empty alter-border"><i class="fa fa-android"></i>Large Button</a></div>
</div>
</div>
</div>

<div class="container">
<div class="box warning-box fx animated fadeInRight" data-animate="fadeInRight">
<a class="close-box" href="#"><i class="fa fa-times"></i></a>
<h3>Warning Box</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis. Vestibulum quam elit, dapibus ac augue ut, porttitor viverra dui.</p>
</div>
<div class="box info-box fx animated fadeInLeft" data-animate="fadeInLeft">
<a class="close-box" href="#"><i class="fa fa-times"></i></a>
<h3>Information Box</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis. Vestibulum quam elit, dapibus ac augue ut, porttitor viverra dui.</p>
</div>
<div class="box success-box fx animated fadeInRight" data-animate="fadeInRight">
<a class="close-box" href="#"><i class="fa fa-times"></i></a>
<h3>Success Box</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis. Vestibulum quam elit, dapibus ac augue ut, porttitor viverra dui.</p>
</div>
<div class="box error-box fx animated fadeInLeft" data-animate="fadeInLeft">
<a class="close-box" href="#"><i class="fa fa-times"></i></a>
<h3>Error Box</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis. Vestibulum quam elit, dapibus ac augue ut, porttitor viverra dui.</p>
</div>
</div>

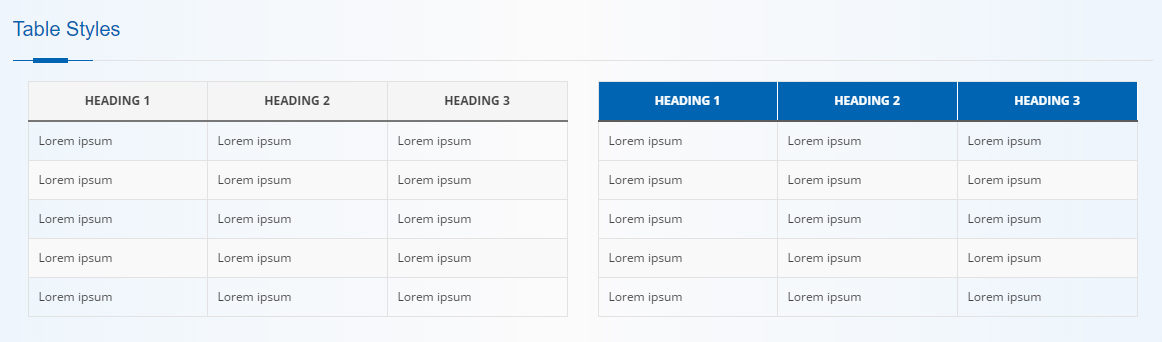
<div class="container">
<div class="cell-6 fx animated fadeInRight" data-animate="fadeInRight">
<table>
<thead>
<tr>
<th>Heading 1</th>
<th>Heading 2</th>
<th>Heading 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
</tr>
<tr class="even">
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
</tr>
<tr>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
</tr>
<tr class="even">
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
</tr>
<tr>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
</tr>
</tbody>
</table>
</div>
<div class="cell-6 fx animated fadeInLeft" data-animate="fadeInLeft">
<table class="table-style2">
<thead>
<tr>
<th class="main-bg">Heading 1</th>
<th class="main-bg">Heading 2</th>
<th class="main-bg">Heading 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
</tr>
<tr class="even">
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
</tr>
<tr>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
</tr>
<tr class="even">
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
</tr>
<tr>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
</tr>
</tbody>
</table>
</div>
</div>

<div class="row padd-top-25">
<div class="cell-3 service-box-2 fx animated fadeInDown" data-animate="fadeInDown">
<div class="box-2-cont">
<i class="fa fa-check-square-o"></i>
<h4>Clean & Powrfull</h4>
<div class="center sub-title main-color">sub title</div>
<p class="mediumFont">Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
<a class="r-more main-color" href="services.html">Read More</a>
</div>
</div>
<div class="cell-3 service-box-2 fx animated fadeInDown" data-animate="fadeInDown" data-animation-delay="200" style="animation-delay: 200ms;">
<div class="box-2-cont">
<i class="fa fa-thumbs-o-up"></i>
<h4>Fast & Fresh</h4>
<div class="center sub-title main-color">sub title</div>
<p class="mediumFont">Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
<a class="r-more main-color" href="services.html">Read More</a>
</div>
</div>
<div class="cell-3 service-box-2 fx animated fadeInDown" data-animate="fadeInDown" data-animation-delay="400" style="animation-delay: 400ms;">
<div class="box-2-cont">
<i class="fa fa-group"></i>
<h4>User Experience</h4>
<div class="center sub-title main-color">sub title</div>
<p class="mediumFont">Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor.</p>
<a class="r-more main-color" href="services.html">Read More</a>
</div>
</div>
<div class="cell-3 service-box-2 fx animated fadeInDown" data-animate="fadeInDown" data-animation-delay="600" style="animation-delay: 600ms;">
<div class="box-2-cont">
<i class="fa fa-leaf"></i>
<h4>Responsive Layout</h4>
<div class="center sub-title main-color">sub title</div>
<p class="mediumFont">Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
<a class="r-more main-color" href="services.html">Read More</a>
</div>
</div>
</div>

<div class="container">
<div class="cell-3 service-box-3 fx animated fadeInDown" data-animate="fadeInDown">
<div class="box-head">
<i class="icon main-bg fa fa-apple"></i>
<h4 class="main-color"><span data-hover="Clean & Powrfull">Clean & Powrfull</span></h4>
</div>
<div class="clearfix"></div>
<p class="mediumFont">Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
<a class="r-more main-color" href="services.html">Read More</a>
</div>
<div class="cell-3 service-box-3 fx animated fadeInDown" data-animate="fadeInDown" data-animation-delay="200" style="animation-delay: 200ms;">
<div class="box-head">
<i class="icon main-bg fa fa-android"></i>
<h4 class="main-color"><span data-hover="Fast & Fresh">Fast & Fresh</span></h4>
</div>
<div class="clearfix"></div>
<p class="mediumFont">Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
<a class="r-more main-color" href="services.html">Read More</a>
</div>
<div class="cell-3 service-box-3 fx animated fadeInDown" data-animate="fadeInDown" data-animation-delay="400" style="animation-delay: 400ms;">
<div class="box-head">
<i class="icon main-bg fa fa-bell"></i>
<h4 class="main-color"><span data-hover="User Experience">User Experience</span></h4>
</div>
<div class="clearfix"></div>
<p class="mediumFont">Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
<a class="r-more main-color" href="services.html">Read More</a>
</div>
<div class="cell-3 service-box-3 fx animated fadeInDown" data-animate="fadeInDown" data-animation-delay="600" style="animation-delay: 600ms;">
<div class="box-head">
<i class="icon main-bg fa fa-lightbulb-o"></i>
<h4 class="main-color"><span data-hover="Responsive Layout">Responsive Layout</span></h4>
</div>
<div class="clearfix"></div>
<p class="mediumFont">Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
<a class="r-more main-color" href="services.html">Read More</a>
</div>
</div>

<div class="row padd-top-25">
<div class="cell-4 service-box-4 fx animated fadeInUp" data-animate="fadeInUp" data-animation-delay="200" style="animation-delay: 200ms;">
<div class="cell-3">
<a href="services.html"><i class="fa fa-leaf"></i></a>
</div>
<div class="cell-9">
<h3><span>Collecting</span>Requirements</h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
</div>
</div>
<div class="cell-4 service-box-4 fx animated fadeInUp" data-animate="fadeInUp" data-animation-delay="400" style="animation-delay: 400ms;">
<div class="cell-3">
<a href="services.html"><i class="fa fa-recycle"></i></a>
</div>
<div class="cell-9">
<h3><span>Inspiring</span>Graphic Design</h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
</div>
</div>
<div class="cell-4 service-box-4 fx animated fadeInUp" data-animate="fadeInUp" data-animation-delay="600" style="animation-delay: 600ms;">
<div class="cell-3">
<a href="services.html"><i class="fa fa-puzzle-piece"></i></a>
</div>
<div class="cell-9">
<h3><span>Implementing</span>The Template</h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
</div>
</div>
<div class="cell-4 service-box-4 fx animated fadeInUp" data-animate="fadeInUp" data-animation-delay="800" style="animation-delay: 800ms;">
<div class="cell-3">
<a href="services.html"><i class="fa fa-legal"></i></a>
</div>
<div class="cell-9">
<h3><span>Ultimate</span>Functionality</h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
</div>
</div>
<div class="cell-4 service-box-4 fx animated fadeInUp" data-animate="fadeInUp" data-animation-delay="800" style="animation-delay: 800ms;">
<div class="cell-3">
<a href="services.html"><i class="fa fa-check-circle"></i></a>
</div>
<div class="cell-9">
<h3><span>REGULAR</span>UPDATES</h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
</div>
</div>
<div class="cell-4 service-box-4 fx animated fadeInUp" data-animate="fadeInUp" data-animation-delay="800" style="animation-delay: 800ms;">
<div class="cell-3">
<a href="services.html"><i class="fa fa-group"></i></a>
</div>
<div class="cell-9">
<h3><span>Professional</span>developers</h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
</div>
</div>
<div class="cell-4 service-box-4 fx animated fadeInUp" data-animate="fadeInUp" data-animation-delay="800" style="animation-delay: 800ms;">
<div class="cell-3">
<a href="services.html"><i class="fa fa-code"></i></a>
</div>
<div class="cell-9">
<h3><span>Clean</span>Code</h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
</div>
</div>
<div class="cell-4 service-box-4 fx animated fadeInUp" data-animate="fadeInUp" data-animation-delay="800" style="animation-delay: 800ms;">
<div class="cell-3">
<a href="services.html"><i class="fa fa-globe"></i></a>
</div>
<div class="cell-9">
<h3><span>SEO</span>OPTIMIZATION</h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
</div>
</div>
<div class="cell-4 service-box-4 fx animated fadeInUp" data-animate="fadeInUp" data-animation-delay="800" style="animation-delay: 800ms;">
<div class="cell-3">
<a href="services.html"><i class="fa fa-smile-o"></i></a>
</div>
<div class="cell-9">
<h3><span>Happy</span>CLIENTS</h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
</div>
</div>
</div>

<div class="row padd-top-25">
<div class="cell-4 service-box-5 fx animated fadeInUp" data-animate="fadeInUp" data-animation-delay="200" style="animation-delay: 200ms;">
<div class="cell-12">
<a href="services.html"><i class="fa fa-check-square"></i></a>
<h3><span>Collecting</span>Requirements</h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
</div>
</div>
<div class="cell-4 service-box-5 fx animated fadeInUp" data-animate="fadeInUp" data-animation-delay="400" style="animation-delay: 400ms;">
<div class="cell-12">
<a href="services.html"><i class="fa fa-cloud"></i></a>
<h3><span>Inspiring</span>Graphic Design</h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
</div>
</div>
<div class="cell-4 service-box-5 fx animated fadeInUp" data-animate="fadeInUp" data-animation-delay="600" style="animation-delay: 600ms;">
<div class="cell-12">
<a href="services.html"><i class="fa fa-cog"></i></a>
<h3><span>Implementing</span>The Template</h3>
<p>Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.Proin gravida nibh vel velit auctor enean sollicitud lorem quis bibendum auctor, nisi elit consequipsum.</p>
</div>
</div>
</div>

<div class="testimonials-1">
<div>
<div class="testimonials-bg">
<img alt="" src="images/people/1.jpg" class="testimonials-img">
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur.</span>
<div class="rating">
<span class="fa fa-star"></span><span class="fa fa-star"></span><span class="fa fa-star-o"></span><span class="fa fa-star-o"></span><span class="fa fa-star-o"></span>
</div>
</div>
<div class="testimonials-name"><strong>John Smith:</strong> ThemeForest</div>
</div>
<div>
<div class="testimonials-bg">
<img alt="" src="images/people/1.jpg" class="testimonials-img">
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur.</span>
<div class="rating">
<span class="fa fa-star"></span><span class="fa fa-star"></span><span class="fa fa-star"></span><span class="fa fa-star"></span><span class="fa fa-star"></span>
</div>
</div>
<div class="testimonials-name"><strong>Ellina Willaims: </strong>Envato Market</div>
</div>
<div>
<div class="testimonials-bg">
<img alt="" src="images/people/1.jpg" class="testimonials-img">
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur.</span>
<div class="rating">
<span class="fa fa-star"></span><span class="fa fa-star"></span><span class="fa fa-star"></span><span class="fa fa-star-o"></span><span class="fa fa-star-o"></span>
</div>
</div>
<div class="testimonials-name"><strong>Ellina Willaims: </strong>Envato Market</div>
</div>
<div>
<div class="testimonials-bg">
<img alt="" src="images/people/1.jpg" class="testimonials-img">
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur.</span>
<div class="rating">
<span class="fa fa-star"></span><span class="fa fa-star"></span><span class="fa fa-star"></span><span class="fa fa-star"></span><span class="fa fa-star"></span>
</div>
</div>
<div class="testimonials-name"><strong>Ellina Willaims: </strong>Envato Market</div>
</div>
</div>

<div class="testimonials-2">
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur adipiscing elit pellentesque.</p>
<div class="testimonials-name main-bg"><strong>John Smith:</strong> ThemeForest</div>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur adipiscing elit pellentesque.</p>
<div class="testimonials-name main-bg"><strong>Ellina Willaims: </strong>Envato Market</div>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur adipiscing elit pellentesque.</p>
<div class="testimonials-name main-bg"><strong>Ellina Willaims: </strong>Envato Market</div>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur adipiscing elit pellentesqueLorem ipsum dolor sit amet, consectetur adipiscing elit pellentesque.</p>
<div class="testimonials-name main-bg"><strong>Ellina Willaims: </strong>Envato Market</div>
</div>
</div>

<div class="padd-top-20">
<div class="cell-6">
<div class="row">
<h3 class="bold">Normal Accordion</h3>
<ul id="accordion" class="accordion">
<li>
<h3><a href="#"><span><i class="fa fa-adjust"></i>Our Mission</span></a></h3>
<div class="accordion-panel active">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis. Vestibulum quam elit, dapibus ac augue ut, porttitor viverra dui. Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis.
</div>
</li>
<li>
<h3><a href="#"><span><i class="fa fa-envelope"></i>Our Vission</span></a></h3>
<div class="accordion-panel">
Dolor sit amet, consectetur adipiscing elit. Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis. Vestibulum quam elit, dapibus ac augue ut, porttitor viverra dui. Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis. Vestibulum quam elit, apibus ac augue ut, porttitor viverra dui. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</li>
<li>
<h3><a href="#"><span><i class="fa fa-flag"></i>Our Strategy</span></a></h3>
<div class="accordion-panel">
Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis. Vestibulum quam elit, apibus ac augue ut, porttitor viverra dui. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis. Vestibulum quam elit, apibus ac augue ut, porttitor viverra dui. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</li>
</ul>
</div>
</div>
<div class="cell-6">
<div class="row">
<h3 class="bold">Skewed Accordion</h3>
<ul id="accordion2" class="accordion">
<li>
<h3 class="skew-25"><a href="#"><span class="skew25"><i class="fa fa-adjust"></i>Our Mission</span></a></h3>
<div class="accordion-panel active">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis. Vestibulum quam elit, dapibus ac augue ut, porttitor viverra dui. Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis.
</div>
</li>
<li>
<h3 class="skew-25"><a href="#"><span class="skew25"><i class="fa fa-envelope"></i>Our Vission</span></a></h3>
<div class="accordion-panel">
Dolor sit amet, consectetur adipiscing elit. Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis. Vestibulum quam elit, dapibus ac augue ut, porttitor viverra dui. Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis. Vestibulum quam elit, apibus ac augue ut, porttitor viverra dui. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</li>
<li>
<h3 class="skew-25"><a href="#"><span class="skew25"><i class="fa fa-flag"></i>Our Strategy</span></a></h3>
<div class="accordion-panel">
Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis. Vestibulum quam elit, apibus ac augue ut, porttitor viverra dui. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque imperdiet purus quis metus imperdiet fermentum. Suspendisse hendrerit id lacus id lobortis. Vestibulum quam elit, apibus ac augue ut, porttitor viverra dui. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</li>
</ul>
</div>
</div>
</div>

<div class="cell-7">
<ul class="social-list right">
<li class="skew-25"><a href="#" data-title="dribbble" data-tooltip="true"><span class="fa fa-dribbble skew25"></span></a></li>
<li class="skew-25"><a href="#" data-title="facebook" data-tooltip="true"><span class="fa fa-facebook skew25"></span></a></li>
<li class="skew-25"><a href="#" data-title="linkedin" data-tooltip="true"><span class="fa fa-linkedin skew25"></span></a></li>
<li class="skew-25"><a href="#" data-title="skype" data-tooltip="true"><span class="fa fa-skype skew25"></span></a></li>
<li class="skew-25"><a href="#" data-title="tumbler" data-tooltip="true"><span class="fa fa-tumblr skew25"></span></a></li>
<li class="skew-25"><a href="#" data-title="twitter" data-tooltip="true"><span class="fa fa-twitter skew25"></span></a></li>
<li class="skew-25"><a href="#" data-title="YouTube" data-tooltip="true"><span class="fa fa-youtube skew25"></span></a></li>
</ul>
</div>
Social Icons